角图像变换
最新更新日期:Oct-31-2023
概述
或您的用户上传图像资产到云形后,您可以通过动态URL提供这些资产动态URL中包含指令,告诉云形使用一组变换属性变换资产云中自动实现所有变换,变换资产在快速CDN向终端用户传递最优用户经验前自动优化
举例说,您可调整大小并裁剪,添加叠加图像,模糊或像素面孔,应用各种特效和滤镜并应用设置优化图像并按需交付图像
云形三角库简化变换URL生成,并包含易嵌入资产特殊组件和指令
并见:角视频转换
交付变换图像
可使用图像传送CLimage组件或经CL-src或CL-href属性指令.
CL图像组件
最常用投影方式使用CL图像组件自动生成
由角编译为:
泛泛地说,当使用SDK时,你可能利用SDK参数名提高可读性并维护代码可选择传递araw_transformation参数值字面化URL变换定义注意字符串作为原变换值传递后会像原样(不处理或验证)附入结束任何其他变换参数传递到变换链同构件
例举 :
链式变换
可直接添加变换
组件.万一所有变换都归结出URL源单平分可选性
元件将使用链式变换(每一次变换应用前次变换的结果)。
内含变换
并
组件转换
组件添加为生成URL源中最后链
下代码裁剪图像150x150圆角,应用sepia效果,向缩放图像顶端中心添加文本,然后全结果旋转20度
由角编译为:
更多图像变换信息见应用常用图像变换.
元素属性指令
可添加背景图像带元素clBackgroundImage属性指令并使用位置定位属性集成clBackgroundImage公有图像标识位置定位有效CSSbackground-position值.未指定位置时默认中心居中.
例举添加采样图像为背景按钮元素右下角定位
可直接向元素添加变换,所有变换都归结出URL源单平分解可选性
元件将使用链式变换(每一次变换应用前次变换的结果)。
内含变换元素
组件变换元素添加为生成URL源中最后链
下代码调整后背景图像填充二百二百平方圆角
图像属性指令
代之以使用
组件生成完整标签使用
Clsrc并CLHERF或CL-src并CL-href角JS)属性指令直接转换公共标识或远程URI成云图像src系统或锚定href属性内含变换元素
组件变换元素添加为生成URL源中最后链
例举 :
将用角编译为 :
并
将用角编译为 :
高级图像组件
SDK支持一些高级图像组件提高用户经验
懒加载和图像占位符都是帮助优化页加载时间并进而提高与量度相关联的伟大技巧核心Web维值.
懒惰加载
懒惰加载命令浏览器不下载屏幕上用户尚不可见的图像,并等待用户滚动到图像中并减少加载页面所需时间
启动懒加载特征加载属性对
内含值为懒惰
例举 :
高度显示并
宽度属性对
CL图像组件,如上例
图像占位符
图像占位符是目标图像轻量版,可快速下载,并占用与目标图像相同位置,目标图像仍在下载中目标图像下载完成后,占位符替换为最终图像特征加大图像特别有用
占位图片提供下列特征:
- 页面快速加载无空位置
- 无页面内容跳动即元素动态调整添加下载图像
要为特定图像添加占位符,添加
内构件
组件.也可以添加类型属性对
构件定义占位符类型如下:
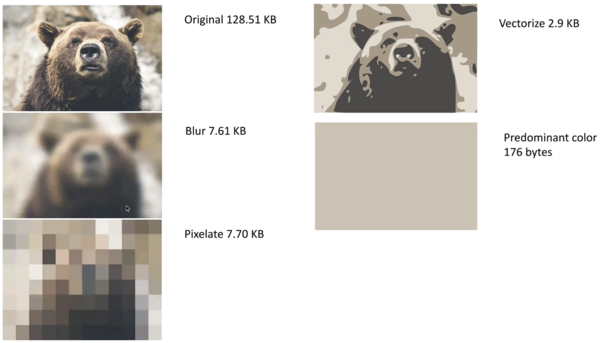
占位符类型 |
置牌图像变换 |
|---|---|
模糊性(默认) |
低质量模糊目标图像 |
象素板 |
低质量像素版目标图像 |
向量化 |
低质量矢量版目标图像 |
居中 |
固态单色图像-目标图像主色 |
使用像素占位图像
也可以合并占位图片懒加载特征性能在此例中,占位图像由页面加载下载,但目标图像仅在用户滚动到页面图像时才能下载
比方说,使用矢化占位图像和懒加载特征
图像无障碍性
图像无障碍特征使图像更易为用户所理解,用户可能视障影响他们查看图像的能力
实现特定图像无障碍特征时添加可达性属性对
含有下列模式之一的组件
| 模式化 | 变换应用 |
|---|---|
单色 |
将图像压缩为只使用一种颜色 |
黑模式 |
向图像添加暗色效果 |
亮模式 |
向图像添加亮色效果 |
色盲 |
添加效果区分相似颜色 |
帮助色盲用户
高级图像组件视频教程
观看视频教程概述云形高级图像组件懒惰加载,图像占位符并图像无障碍性.
教程内容
应用常用图像变换
本节概述并举例说明下列常用图像变换特征,并链接到这些特征的更详细的文档
记住本节仅意在向您介绍用方形变换图像基础知识
综合解释如何实现各种变换见图像变换.
完整列表支持图像变换及其用法见变换URLAPI引用.
- 变换引用显示所有变换选项使用
蛇盒外角SDK转换属性支持kebab案例.kebab案例样式可应用到所有变换属性中 - 万一发现云变属性与另一个包属性指令冲突,您可前缀变属性
中链.比方说,代之以响应性可使用CL响应.
裁剪裁剪
变大小和/或裁剪图像有多种方法,并控制在裁剪期间保存的图像区
下例使用填充裁剪法生成并交付图像完全填充请求 250x250大小并保留原侧比使用面部检测重力确保图像中所有面部保留并居中
也可以使用自动重力自动判定什么保留在裁剪中
细节重构和裁剪选项见大小裁剪图像.
转换为另一种图像格式
可基本以图像格式向云形传送图像三种主要方式转换并交付另一种格式:
- 指定图像公有标识并配有期望扩展
- 使用
fack_format参数化 - 使用
汽车fack_format指令云式为每个浏览器请求最优化格式提供图像
例举 :
- gif格式提供.jpg文件
- letCloudinary为每个浏览器选择最优格式举个例子,在 Chrome中,此图像可交付.avi或.web格式(取决于产品环境搭建):
上方代码生成 URL
f_aut参数 :
更多细节见:
应用图像特效和滤镜
从大选择图像特效、增强和滤镜中选择应用到图像可用效果包括各种色平衡级效果、色调、模糊性效果、像素化效果、锐化效果、自动改进效果、艺术滤波、图像和文本叠加效果、变形效果、轮廓、背景、阴影等
下方代码应用卡通效果、圆角效果和背景色效果

关于可用图像特效和滤镜详解见可视图像特效和增强.
添加文本图像叠加
可添加图像和文本为主图像叠加覆盖图像上可应用与所有图像相同的变换类型,并使用重力设置或x和y坐标控制重叠位置也可以对文本应用各种变换,如颜色、字体、大小、旋转等
举例说 下方代码覆盖一对情侣照片迭代照片使用面部检测调整色饱和度并应用维格特效果裁剪词爱添加成粉红色花式字体并旋转适配设计并添加气球图形外加最后图像裁剪和角角四舍五入

图像优化
默认时云式自动执行所有变换图像的某些优化还有一些附加特征使您能够进一步优化您的角应用中使用的图像其中包括优化图像质量、格式和大小等
举个例子,你可以使用汽车值对fack_format并质量问题属性自动交付格式和质量图像,在满足质量水平要求的同时最小化文件大小下方应用这两个参数,结果产生351KBAVIF文件(Chrome),而不是1.4MBJPG质量无可见变化

深入审查多方法优化图像,见图像优化.
响应图像设置
响应式网络设计是一种设计网站向用户提供最优浏览经验的方法,而不论设备、视图大小、定向或分辨率如何查看它保证最优经验意味着避免发送高分辨率图像以调整客户端规模,并给小显示器用户带来显著带宽浪费取而代之的是,你应总是为每个设备提供右尺寸图像和屏幕尺寸
举个例子,你可确保每个用户接收图像大小和设备像素比汽车值对dpr并宽度属性。上头汽车值代之以客户端基于屏幕属性和视图港宽度的实际值
云化提供几种选项简化响应图像传递复杂性详细指南如何实施这些选项见响应图像.
动态更新资产
可动态更新图像视频资产,为事件设置变换属性这使得底层原生元素加载新变换
举例说 下方代码设置不透明度云状图像变换属性为50%时悬停在元素顶上:
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理