反应图像变换
最新更新日期:Oct-31-2023
概述
或您的用户上传图像资产到云形后,您可以通过动态URL提供这些资产动态URL中包含指令,告诉云形使用一组变换参数变换资产云中自动实现所有变换,变换资产在快速CDN向终端用户传递最优用户经验前自动优化
举例说,您可调整大小并裁剪,添加叠加图像,模糊或像素面孔,应用各种特效和滤镜并应用设置优化图像并按需交付图像
上头@cloudinary/url-gen包简化变换URL生成并包含易嵌入资产特殊组件和指令
if you haven't安装ReactSDK,你可能想跳转到快速启动先讲
并见:反动视频转换
图像反射变换
变换图像资产使用@cloudinary/url-gen包创建变换后传递变换图像对象sldImg属性输入高级图像组件生成网站图像例举 :
上例中前端_face图像裁剪成150x150像素缩图圆角

上头@cloudinary/url-gen包安装附加transformation-builder-sdk库依赖性处理URL转换生成部分
可使用变换构建器引用查找所有可用变换、语法和示例
语法概述
上头@cloudinary/url-gen包提供直觉编码经验转换资产
- SDK支持基于动作语法,设计使建楼交付URLs和变换逻辑和可发现性
- 允许从开发环境内发现可用选项,并确保只支持选项可并用
通用语法形式如下:
实例有:
动作组
- 资产曝光法调用行动小组高山市
myImage.adjust()表示对云形指令 如何变换资产的具体方面 - ActionGroup接收动作对象参数定义要应用的具体动作
- 动作对象通过工厂方法创建
Adjust.replaceColor()) - 某些动作需要限定参数
光蓝) - 可查找更多Active in
@cloudinary/url-gen/actions - 可导入所有动作
导入{actions}从'@cludinary/url-gen'
定性值和定性值
- 行为曝光方法定义行为
容( )) - 我们称之为手法定性词
- 定性人通常接受定性值高山市
17内容留性(17)) - 质量标值可以是原始值(数串)或预定义可导入SDK值
- 多质化values函数
- 查找更多量化标值
@cloudinary/url-gen/qualifiers
ectionGroup输出完全变换组件URL内(分片裁剪)例例上语法示例生成 URL

树形摇动
上头@cloudinary/url-gen包允许只导入您需要的东西,以最小化捆绑大小
看变换构建器引用面向所有动作和限定词
举个例子,如果导入特效中输入所有效果动作,这可能超出你需要唯一原因你可能想这样做 使其他方法可发现不摇树动作需要资质Effect.outline())
无树摇动:
您也可以使用 :
本案
概要()等值Effect.outline().带树摇动:
相似地,限定值:
无树摇动:
带树摇动:
本指南显示的大多数例子使用树摇动
快捷方式别名
简化语法中某些语法可用字符串快捷键嵌套限定词比方说,比方说:
你可以说:
外加交付格式和质量别名,以进一步缩短语法举例说,以上可简化为:
质量代之以:
你可以说:
交付变换图像
上头@cloudinary/url-gen包很容易创建图像URL,包括任何变换参数
直接URL构建
可通过以下方式构建图像URL:
- 配置云型实例
- 证明
云化图对象交付图像使用sld.image. - 调用
toURL()方法云化图对象返回交付URL
产生URLmyURL表示 :

指定图像提供版本
可指定图像特定版本使用setVersion方法论版本添加到交付URL资产版本.
例举指定版本16106235样本图像从上例
所生成的 URL现为 :
指定交付类型
可修改交付类型默认上传向任何其他方交付类型中使用集DeliveyType方法论
举例定义取回URL:
产生URL为:
变换图像
图像转换方式是向图像交付URL添加串行转换指令举个例子,将图像缩放到400像素宽度时添加session, w_400.
https://res.www.aaaalireno.com/demo/image/upload/c_scale,w_400/bike.jpg
使用@cloudinary/url-gen包上执行一个或多个变换动作转换图像云化图对象(见语法概述)记住导入操作使用 :
链式变换
云形变换可连锁在一起(每一次变换应用前一次变换的结果)。下代码裁剪图像150x150圆角,应用sepia效果,将文本增到重裁图像顶端中心,然后全结果旋转20度并交付PNG
上方代码生成图像交付URL

代码探索者:回动图像变换
在此 React应用中,您可以看到指南通篇使用的所有变换每一个变换示例都有 JavaScript文件显示导入和语法需求汉堡菜单查看所有文件
图片.jsx导入所有函数使用高级图像组件显示简单网页上的变换图像
代码中也可用GitHub.
应用常用图像变换
本节概述并举例说明如何使用图象变换常用特征@cloudinary/url-gen包化
记住本节仅意在向您介绍使用图像变换基础知识
- 综合解释如何实现各种变换见图像变换.
- 完整列表支持图像变换及其用法见变换URLAPI引用.
裁剪裁剪
变大小和/或裁剪图像有多种方法,并控制在裁剪期间保存的图像区下例使用填充裁剪法生成并交付图像完全填充请求 250x250大小并保留原侧比使用面部检测重力确保图像中所有面部保留并居中
也可以使用自动重力自动判定什么保留在裁剪中
细节重构和裁剪选项见大小裁剪图像.
转换为另一种图像格式
可基本以图像格式向云形传送图像三种主要方式转换并交付另一种格式:
- 指定图像公有标识并配有期望扩展
- 使用
格式化动作类型交付动作 - 使用
汽车格式指令云化以最优化格式为每个浏览器提供图像
例举 :
或添加
.gif即时扩展公共ID云化图:返回URL
或使用
交付动作设置格式化至gif系统内注myImage.format('gif');算法化名FormyImage.delivery(format('gif'));:返回URL
二叉letCloudinary为每个浏览器选择最优格式设置格式化至汽车.举个例子,在 Chrome中,此图像可交付.avi或.web格式(取决于产品环境搭建):
返回URL
更多细节见:
应用图像特效和滤镜
从大选择图像特效、增强和滤镜中选择应用到图像可用效果包括各种色平衡级效果、色调、模糊性效果、像素化效果、锐化效果、自动改进效果、艺术滤波、图像和文本叠加效果、变形效果、轮廓、背景、阴影等
下方代码应用卡通效果、圆角效果和背景色效果
关于可用图像特效和滤镜详解见可视图像特效和增强.
添加文本图像叠加
可添加图像和文本为主图像叠加覆盖图像上可应用与所有图像相同的变换类型,并使用重力设置或x和y坐标控制重叠位置也可以对文本应用各种变换,如颜色、字体、大小、旋转等
举例说 下方代码覆盖一对情侣照片迭代照片使用面部检测调整色饱和度并应用维格特效果裁剪词爱添加成粉红色花式字体并旋转适配设计并添加气球图形外加最后图像裁剪和角角四舍五入
图像优化
默认时云式自动执行所有变换图像的某些优化还有一些附加特性,使你能够进一步优化JavaScript应用中使用的图像其中包括优化图像质量、格式和大小等
举个例子,你可以使用汽车修饰词抓取格式并质量问题属性自动交付格式和质量图像,在满足质量水平要求的同时最小化文件大小下方应用这两个参数,结果文件尺寸下降50%(1.4MB对784KB)没有可见质量变化
深入审查多方法优化图像,见图像优化.
代码探索者:优化、背景清除和投影
反动应用显示示例图像优化,后台清除并投影套产品图片应用你可以读更多 关于它在这里博客文章.
代码中也可用GitHub.
插件
云应变库提供插件以最优方式实现网站媒体化并提升用户经验
懒加载和图像占位符都是帮助优化页加载时间并进而提高与量度相关联的伟大技巧核心Web维值.
例子中响应性并可达性插件应用
下段详细解释插件中的每一项,但也可以直接跳转到全例开始播放
插件顺序
使用插件实现最佳效果时推荐下序
懒惰加载
懒惰加载命令浏览器不下载用户屏幕上尚不可见的图像,并等待用户滚动到图像中并减少加载页面所需时间
视频显示懒加载实战查看GET请求为何仅在图像开始进入视图港时触发 :
启用懒加载特征懒惰加载插件允许您指定参数控制图像加载语法细节见参考文献.
示例:设置根边距和阈值
25%图像可见时加载root元素周围带边框,顶值:10px,右值:20px,底值:10px,左值:30px:
高度显示并
宽度属性对
高级图像组件,如上例
响应图像
可制作图像响应性,以便根据视图端口大小自动调整大小如果视图端口小,则请求小图像保存字节并减少页加载时间
视频显示响应图像动作查看浏览器重新缩放时如何请求新图像, 基于配置步数大小 :
启动响应图像特征响应性插件可指定步尺寸或图像宽度集语法细节见参考文献.
例1:设置阶梯尺寸
设步尺寸为200像素
实例2:指定一组图像宽度使用
指定图像宽度集(800、1000和1400像素):
服务器端响应图像
服务器端翻转网站时,必须:
- 占位插件与响应插件并用
- 提供容器元件维度
- 向高级图像组件添加样式
例举 :
图像无障碍性
特征通过具体说明下列模式之一使图像更容易为用户使用:
| 模式化 | 变换应用 |
|---|---|
单色 |
减少图像使用单色 |
黑模式(默认) |
向图像添加暗色效果 |
亮模式 |
向图像添加亮色效果 |
色盲 |
添加效果区分相似颜色 |
实现特定图像无障碍特征时使用可访问性()插件语法细节见参考文献.
示例:应用无障碍变换
帮助盲用户使用色盲模式 :
图像占位符
图像占位符是目标图像轻量版,可快速下载,并占用与目标图像相同位置,目标图像仍在下载中目标图像下载完成后,占位符替换为最终图像特征加大图像特别有用
占位图片提供下列特征:
- 页面快速加载无空位置
- 无页面内容跳动即元素动态调整添加下载图像
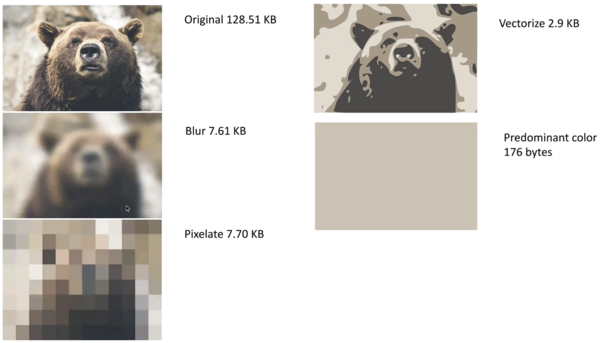
可指定四种不同类型的占位符:
占位符类型 |
置牌图像变换 |
|---|---|
模糊性(默认) |
低质量模糊目标图像 |
象素板 |
低质量像素版目标图像 |
向量化 |
低质量矢量版目标图像 |
居中 |
固态单色图像-目标图像主色 |
要为特定图像添加占位符,请使用占位符 ()插件语法细节见参考文献.
实例1:应用占位器变换
等待全质量图像下载时使用模糊占位图像
实例2:懒加载和占位符并发
也可以合并占位图片懒加载特征性能在此例中,当用户滚动到图像位置时,占位符图像下载后接目标图像
使用固态单色占位图像和懒加载特征
视频中可以看到所有不同占位类型加懒加载
代码探索器:反应插件
查看插件在这个React应用中动作
代码中也可用GitHub.
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理