网站在过去几年中大进化过重文本网站开始更多地以显赫图像和视频捕捉视线更富媒体并非唯一影响网站的改变消费者行为因素进化,网络访问从桌面领域转而使用多维度和分辨率的不同设备-智能手机、平板电脑、笔记本电脑、智能手表电视机-消费者想随时从任何地方访问网络内容
为了确保网站性能优化,带宽使用最小化,用户拥有顶级经验,我们需要应对多项挑战
网站所有者使用图片视频作为强力工具吸引访问者,
高分辨率图像外观最优,但文件大到令网站缓慢加载并使用过度带宽这些问题阻扰访问者,并可能降低他们在网站深入参与的动机

不论用户从手机或计算机访问网站,都需快速加载加百列A贝斯特2200娱乐mys创建商网站平台CIO杂志说开发商应该“Aim保留网站加载时间到数秒或短最大威胁不是竞争者 而是后端按钮网站加载太慢 客户不等待会去别处
解决这些问题时:
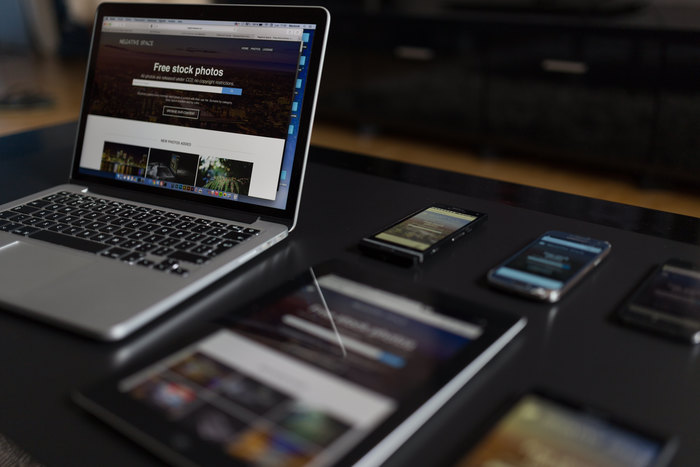
- 调整图像/视频大小匹配设备解析单尺寸并不适合所有设备,特别是消费者所使用不同尺寸设备越来越多时更是如此。
- 利用现代图像格式或视频编解码图像使用WebP自动回溯JPEG或浏览器不支持更新格式的其他格式带视频参考编解码器、框架速率和比特率以保存文件尺寸和带宽
- 调整质量级压缩水平与视觉质量相权衡,以确保用户体验满意而不过度带宽使用
各种新图片几乎天天介绍,要求我们保持趋势并学习如何在网站最优显示苹果介绍
直播图片排序静态图像和视频混合, 并用相片前后段并发, 并用运动和声音显示相片支持上传、转换和显示这些新形式内容的最佳方式是什么?如何确保这些图像带宽存储高效视觉吸引力,
不可否认
视频正成为网络主组件从网站所有者上传视频以吸引访问者到用户上传视频以分享公众2019年近100万分钟视频内容将每秒跨过网络
Cisco视觉网络索引.

用户上传更多视频后, 也会增加制作各种素质、维度和方位比视频的任务 适应网站或移动应用图形设计
并不只是视频分钟数上传
解决方式.今日设备处理高分辨率视频,结果4K视频越来越受欢迎大解析转换成
长上传时间脱机需要增加存储空间并强化客户端处理转换、调整大小和变换视频
这需要我们
正常化优化4K高频视频专供 web和移动设备使用
杠杆响应技术将使我们能够提供最小文件大小,同时保持最高视觉质量与用户设备、浏览器和网络速度匹配
估计目前争议最多的问题 是响应设计响应式设计使同个网站能实现
适应不同分辨率使用各种技术确保图像和视频正确使用今天使用的大量设备并操作多项决议
Google和标准组织W3C、微软苹果都试图简化响应设计,解决方案嵌入 web浏览器但这些还不够客户提示方法 谷歌推广
支持hrome中需要额外工作以确保您的图像在其他浏览器上正确显示

另一选项包括依赖HTML5新特征-
元素化
并
srcset属性![]() 元素化定义HTML代码内各种图像解析和艺术定向裁剪和变换图像版本
元素化定义HTML代码内各种图像解析和艺术定向裁剪和变换图像版本
方法有两个问题:
- 并非所有浏览器支持现代HTML5特征工作变通机制必须开发成浏览器反向机制Google支持Chrome现代HTML5元素已有段时间,微软Safari支持最新版浏览器响应设计
- 浏览器自动选择最佳匹配图像浏览器不自动创建图片.需要双倍或三倍或四倍工作,预生成多图像版本,或使用动态图像变换服务
此外,这些解决方案的重点不在于寻找合适的
响应断点.创建响应网站
选择正确图像解析度并包含多位不同图像版本响应网站称响应断点
断点从技术上讲可以是任意大小,最理想的点应定在
最优解析法图像大小最适配
各种装置和屏幕尺寸网站浏览
开发者确定断点需要求解方法帮助判定需要哪些图像解析法,创建多图像并集成 HTML代码或Jawarscript解析法
解决此题 云之道去年启动
响应图像断点生成工具高效智能计算图像断点
视频和图像格式演化,加之设备与显示器的持续创新,将继续带来挑战,开发者努力创建超级用户经验,同时尽量减少对带宽、存储和网站性能的影响。
有效管理高分辨率文件,精通处理编程和用户上传越来越多的视频,并如上所述整合响应式设计技术,可有助于解决当今某些挑战,为未来最佳做法打下良好基础

