媒体优化穿透
最新更新日期:Oct-182023
完全概述媒体优化程序并如何帮助你优化网站媒体,见媒体优化概述.
行进演示如何使用现有媒体源建立媒体优化可自计数查看搭建多易后,您可连通自己的媒体源并更新自送网站URL
预设条件
行进假设你已经注册创建Media最优化算登录入.
创建优化剖面
优化剖面包所有你需要配置的东西 使媒体优化启动并运行, 包括媒体源码,路径前缀并基建变换.
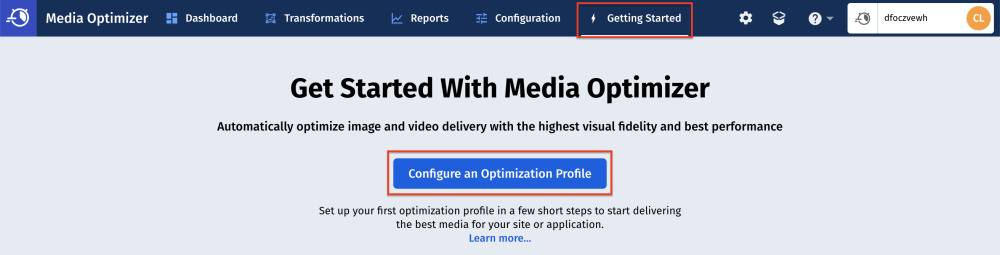
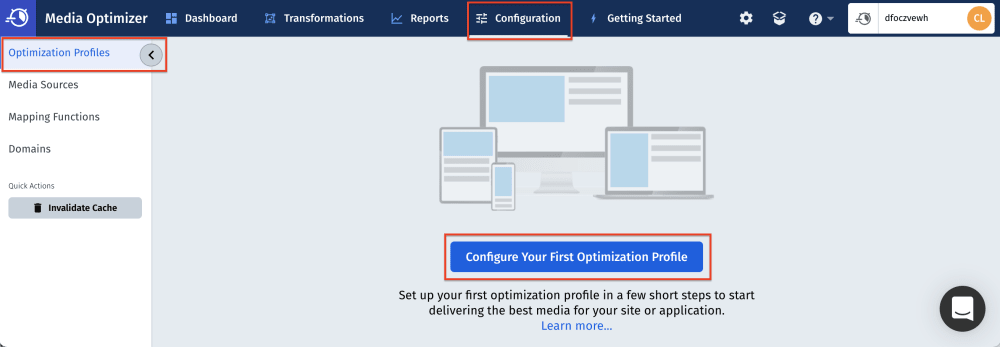
步骤1:开始配置优化剖面
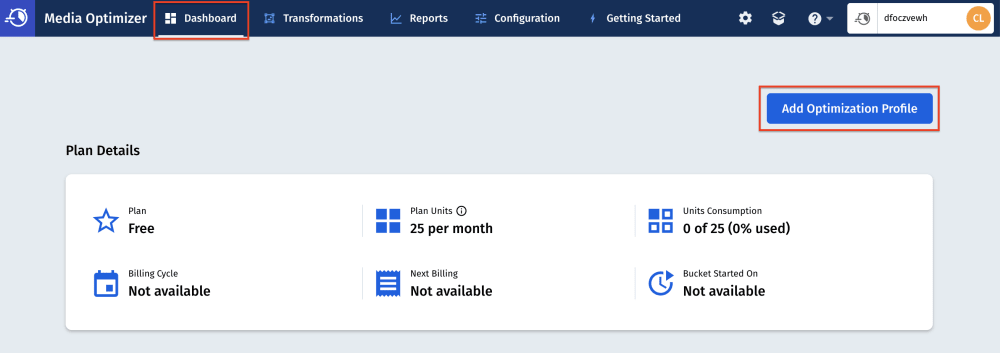
可开始以下列方式配置优化剖面
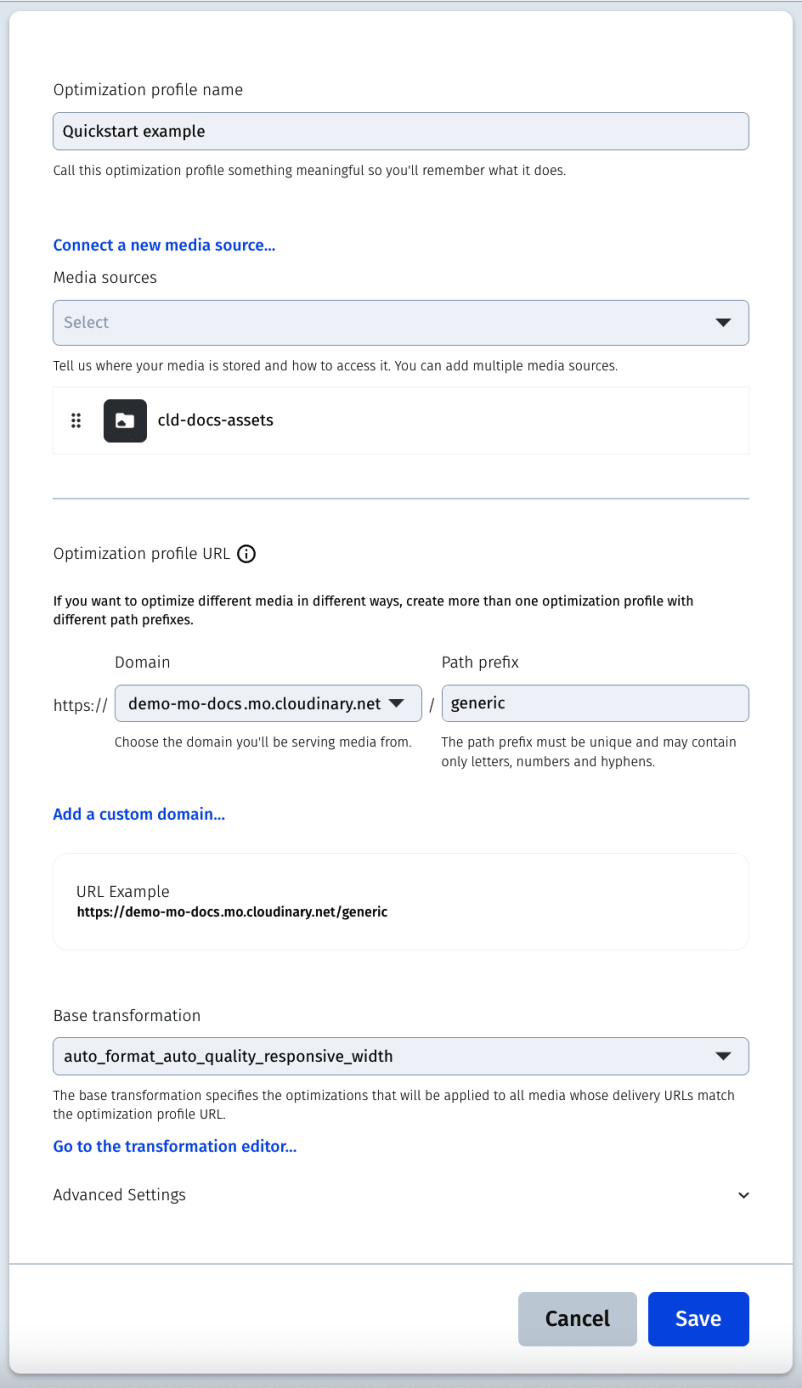
步骤2:填全表单
优化剖面名称
输入优化配置名改名吧快速启动示例.
媒体源
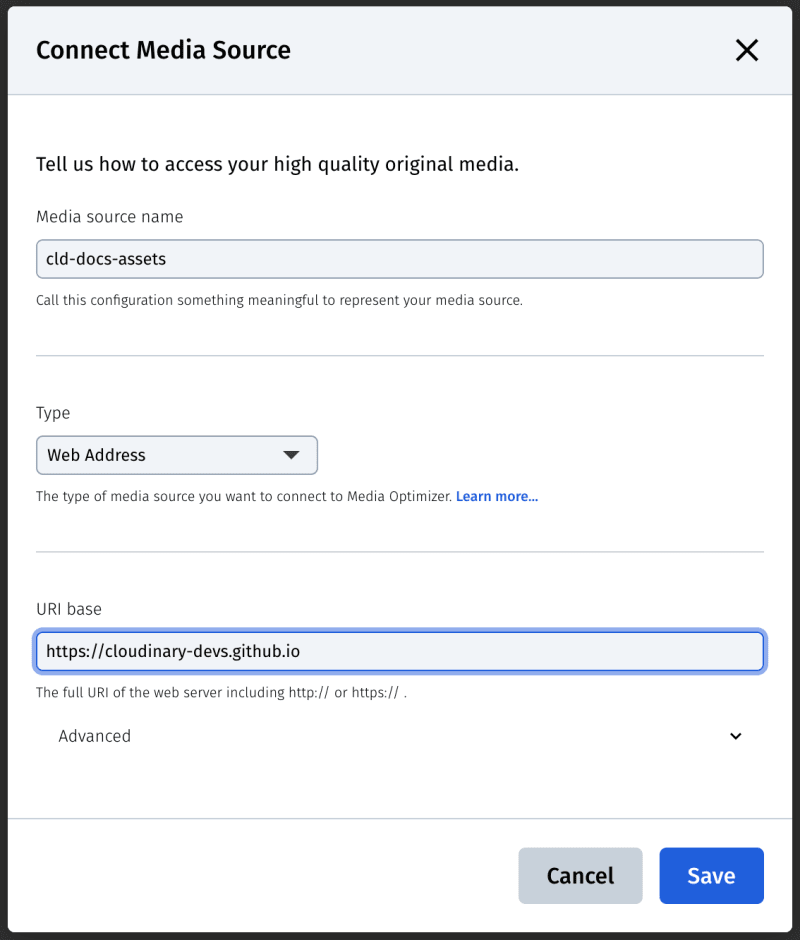
正使用现有媒体源 通过网络地址访问由Github页面搭建cloudinary-devs/cld-docs-assetsGithub重写原创资产都存储在这里
图像从可访问性https://cloudinary-devs.github.io/cld-docs-assets/assets/images举例说:

视频从可访问性https://cloudinary-devs.github.io/cld-docs-assets/assets/videos举例说:
连接媒体源如下:
- 点击连接新媒体源.
- 完全表单 :
- 点击保存.
- 选择
sld-docs-asset媒体源下拉
优化剖面URL
- 离开域名原封不动-它会格式化
.mo.cloudinary.net - 设置路径前缀至
泛型.路径前缀作用为优化配置标识符泛泛地说,我们建议设置它为对媒体有意义的东西,你将优化使用这条路径-我们已经使用
泛型正准备使用优化剖面可创建进一步的优化剖面图对不同类型的媒体应用具体变换注意URL示例修改方式
https://..mo.cloudinary.net/generic
基底变换
留此为auto_format_auto_quality_responsive_width*.推荐所有媒体使用此变换自动改变媒体格式和质量水平并限制其宽度基于查看设备以最优方式交付每一项资产
*万一你看不到auto_format_auto_quality_responsive_width作为一种选项,你可以人工创建此变换或简单使用auto_format_auto_quality暂时
步骤3:保存并启动优化剖面
- 点击保存保存优化剖面
- 点击启动优化配置弹出式对话框中
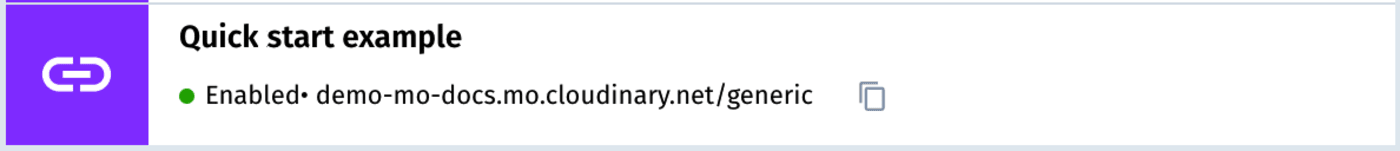
试一试
并观察优化的好处
- 使用拷贝按钮快速启动示例优化剖面图复制优化剖面图URL以我们为例
- 取图像URL
替换cloudinary-devs.github.io文本复制以我们为例https://demo-mo-docs.mo.cloudinary.net/generic/cld-docs-assets/assets/images/shoes.jpg
- 粘贴浏览器中的URL并看到结果
相似视频:从 web地址服务
2.52MB 通过媒体优化
通过媒体优化
431KB
查看页码和格式使用浏览器右键点击图像或试图时提供的任何媒体检验工具云媒体检查员浏览器扩展
*视浏览器而定,你可能看到不同格式和大小
下一步是什么
现在你已经看到它如何使用吾族媒体源头连接自定义媒体源码
| 从网络地址传递 | |
| AWSS3桶交付 | |
| Google存储桶交付 | |
| 使用 HTTP代理 |
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理