WordPress插件
最新更新:Jan-18-2024
概述
上头云式WordPress插件设计优化网站性能并改进用户体验,包括快速页加载时间、高级自动响应交付、懒加载和更好的视觉体验自动化图像质量和视频编码设置、尺度和作物图像使用AI聚焦于最重要的区域,应用综合视频图像变换和特效,通过交互式媒体画廊显示资产,向任何分辨率或像素密度中的任何设备提供优化媒体经验
快速启动
- 签名贝斯特游戏大厅官网入口云化程序媒体账号或登录入转到你现有帐户
- 从WordPress插件目录安装云式WordPress插件
- 完全设置向导按指令添加连接字符串并选择同步优化设置
- 现有媒体将开始与云化并发,媒体URL将更新以优化媒体并快速通过CDN传送
- 就是这样回坐并享受网站性能提高和用户经验提高您可以通过插件仪表板观察带宽存用量
视频教程:优化WordPress图像和视频
教程内容
安装配置
安装云插件前,确认你有一个云型账号签名免费计划,从慷慨使用限值开始,当需求增长时,很容易升级为最能满足需求的计划更多定价信息可用来.
从WordPress插件目录安装或升级插件从头打开插件仪表板点击新建.搜索云插件
可手动安装插件 :
- 下载插件内
- 点击新建转到插件目录
- 点击上传插件并继选择文件选择云插件拉链文件
- 点击立即安装启动安装
- 安装后点击激活插件启动云式搭建
卸载安装
停止插件使用时,您可以从插件中禁用和/或卸载插件仪表板关闭云端插件后,所有资产均从WordPress存储中交付,变换将不再应用,您还可以选择删除所有与云端相关数据如果存储器配置为只云化需要先将资产同步回WordPress
搭建
启动插件后 新建云化菜单项将添加并启动设置向导连接您的云型账户产品环境WordPress并预配置基本设置
连接云化产品环境时, 需要添加连接字符串中查找产品环境认证段云控制台:
组成向导的一部分, 您将可选择调整推荐插件设置 。推荐设置提供综合优化并包括:
- 优化媒体库项目媒体资产将使用云式自动格式和质量算法交付,以最佳权衡视觉质量和文件大小
- 优化主题插件、WP核心项和上传文件夹项与主题、插件、WordPress核心和上传文件夹有关的其他资产将由云端优化并交付,并增加性能提升
- 激活高级特征(懒惰加载和响应断点)云性懒加载响应图像功能将应用到媒体资产上,作为进一步优化资产交付的一部分
推荐设置设计为网站提供最高水平优化或想为使用案例修改这些内容,但我们建议先保留这些内容并调整,一旦你能够评估对媒体的影响后再调整这些内容
设置向导完成后,所有现有媒体将启动同步与云端并用媒体URL更新,以便优化媒体并快速通过CDN传送
调整存储设置
默认时,所有资产都存储WordPress和Cloudinary系统,允许我们同步所有资产求减WordPress存储器大小时,可相应调整存储器设置下方会发现这个设置通用设置 > 媒体库同步设置从插件菜单最起码,资产必须储存云式交付并带来云式提供的所有益处
可选择的三个选项有:
- 云式WordPress置置云式存储器和WordPress本地存储器WordPress存储器直接交付资产 无问题 保证更强回发机制
- 云式WordPress原全解析资产存储云式存储器和WordPress低分解压缩版存储器,保存本地存储器空间有了这个设置,如果你关闭云插件,你的资产将直接从WordPress存储直接以低得多分辨率交付环境提供有限回退机制
- 只云化- 设置所有资产都存放在云中,WordPress存储的现有资产将被清除以保存本地存储空间启用此设置后, 您需要手动同步媒体回WordPress设为Cloudinary前,我们建议创建WordPress网站全备份
下表显示图像存储给定选项的位置、图像的外观和每个版本的大小
| 存储设置/位置 | 云化 | WordPress系统 |
|---|---|---|
| 云式WordPress |  117.43KB |
 117.43KB |
| 云式WordPress |  117.43KB |
 54.67KB |
| 只云化 |  117.43KB |
机牌板
云插件仪表板页面显示全套信息 关于媒体状态、优化和云内账号,包括:
- 你资产中由云化优化的百分比
- 文件大小节约用插件优化
- 图显示云化使用带宽、存储器和变换
- 细节你当前云计划
- 插件侧栏还显示剩余用法和优化级别
同步媒体
同步媒体就是我们如何确保你现有的和将来WordPress资产上传到云端并保持同步上传到云形系统后 即会提供资产优化 通过CDN提高网站性能
wordPress资产将同步到云生成环境根文件夹,除非文件夹路径指定媒体库同步设置.举个例子,存储资产焊接图像子文件夹wordpress-assets文件夹设置云式文件夹路径至wordpress-assets/cld-images.
同步媒体库资产
默认启动自同步自动合成确保WordPress媒体资产加入WordPress媒体库时自动与云同步允许您继续正常管理媒体资产,但仍体验云式插件提供的所有多项益
宁可手动管理资产同步,您可修改此选项通用设置 > 媒体库同步设置从插件菜单手动同步启动后,WordPress媒体库所有资产只保留到WordPress手动同步资产浏览WordPress媒体库并悬停相关资产,从这里可点击同步交付云.
资产同步状态
WordPress媒体库包含信息 关于您的资产与云同步状态切换列表视图查看同步状态列列内图标表示四种状态中之一
- 表示资产完全和云化并用云化交付URL交付
- 表示与云形同步进程修改会影响同步资产(如质量)的设置后,你可能会看到这一点。
- 表示资产不与云形同步非同步资产可手动推送hover相关资产并选择同步交付云选项 。
- 表示资产人工选择从WordPress交付回同步云化,悬停相关资产并选择同步交付云选项 。
- 表示有问题同步云悬浮图标显示消息解释错误最有可能是因为文件尺寸限制或文件类型不兼容详情请参考云包限制
同步特定媒体类型
默认时图像和视频都设置通过云交付可选择通过WordPress提供图片或视频或两者并发免云化使用
为了通过WordPress而不是云端传送图片或视频,关上图像/视频传送设置上图像/视频设置页面选择媒体类型
同步附加资产
同步附加资产上传所有相关资产云化并实现高级优化和CDN交付,提高网站性能附加资产同步默认启动,作为搭建向导的一部分可更新设置 in通用设置 > 附加资产同步设置.
附加资产划分为四类
- 插件
- 主题类
- WordPress核心
- 网站内容
对每一类别,可选择同步所有资产,或从类别中选择单个组件同步
同步外部资产
wordPress外部托管多媒体资产或管理多环境媒体时,您也可以与云化同步并用所有高级优化和交付能力要使用此功能,可启动设置通用设置 > 外部资产同步设置并添加下文框中的任何相关域
管理媒体
云式WordPress插件允许你继续像以前一样管理媒体,然而你也可以使用插件中提供的若干高级媒体管理特征贝斯特2200娱乐云化媒体源码使用后, 所有福利都配上专用媒体平台
云型DAM
可添加云式DAM作为扩展扩展右侧栏菜单调整插件设置或查看仪表板曾启用后,您可访问云媒体库压缩版,该库提供几乎全部相同功能,全媒体库可提供这些功能选择媒体库时也可以访问云化标签编辑内容时媒体选择模式
云媒体库可使用下文所列所有特征
高级搜索
上头高级搜索特征允许你用过滤器搜索,例如标签、元数据、格式、方向定位、解析或(如果支持您的账号),甚至通过图像分析特征搜索,例如突出颜色、面孔存在或图像定位
更多细节见高级搜索数字资产管理指南
集合
集合代理资产分组资产可添加或取集而不影响或移动资产本身,资产可列入多项集合可创建自己的集合(假设你拥有所需权限)或云型用户可分享集合也可以向专用集合网页发送 URL 分享外部利害相关方集合信息,该网页为那些在可选指定日期范围有链接者提供
集合常可方便地分组所有资产,供特定项目或运动使用
更多细节见收藏管理数字资产管理指南
标签和元数据
有标签和其他元数据的资产使媒体库所有用户能够更好地组织并搜索媒体库中的资产
除选项上传图像或视频时指定标签外,您还可以通过嵌入式媒体库上传图像和视频后添加或编辑标签和其他元数据,甚至同时对多图像和视频设置相同的标签或元数据
可使用Asset工具栏或Asss管理页面视图并设置此数据
资产工具栏
可使用媒体库主视图同时设置数项选定资产的标签和元数据标签标签或编辑结构元数据资产工具栏中选项你可以编辑上下文元数据通过3点选项菜单元数据类型编辑(逻辑或结构化)取决于组织账号搭建
资产管理页面
可查看或编辑标签和元数据并查看嵌入图像元数据资产管理页码
打开资产管理页或双击资产或选择管理器取自资产上下文菜单
媒体编辑器
媒体编辑器仅应用图像,从图像可访问资产管理页面中点击编辑图像按钮.
媒体编辑器中,您可裁剪并调整图像大小以适应设计保存修改后图像时,当前资产将被覆盖有备份功能时可检索原创否则,你可能宁可下载修改图像并上传为新资产
变换编辑器
变换编辑器从资产管理页面中点击变换按钮.
变换编辑器中可应用并预览各种变换插入使用此变换资产作为媒体项目与使用媒体编辑器不同,原创资产未修改
更多细节见资产变换编辑数字资产管理指南
提供媒体
对同步媒体而言,网站使用媒体URL将更新至云式URL,并因此通过高级CDN网络交付终端用户云式URL中还将包括有助于优化资产以确保为用户服务最优版的任何额外变换可同时应用变换会影响资产视觉外观
可配置各种设置改变媒体由云交付方式
有资产直接从WordPress传送时,可逐个选择这些资产。从WordPress传送单个资产,浏览WordPress媒体库并悬停相关资产,从这里点击WordPress交付链接化
图像视频优化
默认图像和视频优化设置将使用云式自动格式和质量算法实现视觉质量和文件大小间最优取舍if you want更新这些设置手工调整格式和质量,例如,如果你需要交付高质量图像作为组合的一部分,你就可以用选项调优图像设置或视频设置页数
更多了解优化及其对性能或度量学的影响,例如核心Web Vients媒体优化向导
增强视频重播选项
选择云视频播放器流出所有视频时,可使用适配比特率流法(ABR)实时调整视频质量并基于带宽和CPU容量选择间HTTP动态自适应流并HTTP直播流出协议详情见协议自动流剖选择.
懒惰加载
懒惰加载技术是网站使用的一种技术,延迟网络资产初始化直到实际需要,以改善页面加载时间,这是改善你的一个关键构件核心Web维值度量图
云式WordPress插件完全加载前可启动懒加载并配置媒体显示方式可选择预加载器颜色并定义占位符类型显示
懒惰加载默认启动程序懒惰加载设置自定义网站
响应图像
赋能响应图像会自动生成多图像大小这将使图像能响应不同屏幕尺寸可使用响应图像设置调整逻辑并判定应生成多图像生成大片图像会为屏幕广度提供更优版,但会增加变换用法
默认时响应图像启动并产生五大最大图像大小,这将为广屏幕尺寸提供最优图像,同时确保您的用法保持在合理水平上
裁剪重力控制
Cloudinary插件允许你选择如何裁剪、定位和调整图像大小以适应请求维度和新维比,包括:
- 裁剪:是切除图像部件,还是调整图像大小(升级或缩放)以适应新宽度和高度
- 重力:原创图像的哪个部分保留
可具体说明作物和重力变换图像设置页码样本资产显示每种作物大小帮助您视觉化当应用作物大小时图像会如何看if don't world size提供缩放选项禁用.....
例子中缩略图裁剪大小设置应用C_fillg_face变换方式 :
配置作物大小后, 就能应用到图片中
WordPress媒体库中选择图像时也可以应用裁剪大小
通过裁剪大小选择的变换除媒体库设置个体变换外应用
变换
变换定义为云式URL中包含的一组参数 程序化变换资产在网站的视觉外观Cloudinary插件可用三种方式添加变换并应用到不同资产中:
- 全局变换应用到所有图像或视频变换插件设置图像设置或视频设置.
- 分类变换基于某些类别或标签应用创建或编辑标签或类别时设置这些变换
- 个体变换应用到个体资产变换使用添加变换wordPress媒体库中单个资产选项
全部变换可配置应用为组合变换或可覆盖概述的其他变换变换层次.
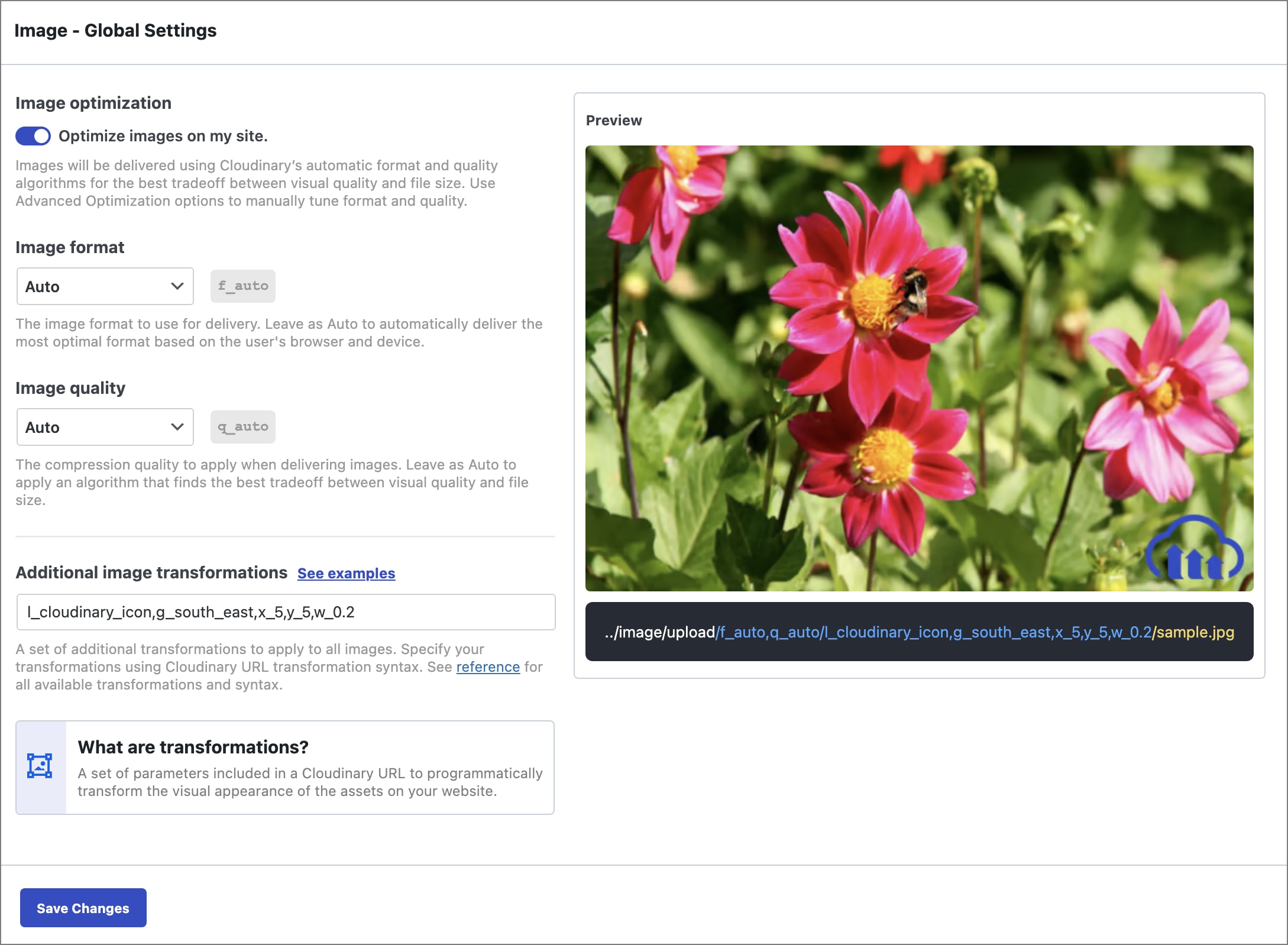
如何配置全局变换 增加云标识覆盖所有图像
变换层次
变换层次用以确保正确变换应用正确位置正确资产可设置全球级变换、分类级变换和个人资产级变换(从云媒体库插入时)并选择覆盖或附加变换实现期望效果
全球一级变换
全局级变换应用到网站所有图像或视频全球一级变换可分解和单个变换附端或可覆盖全球一级变换的最佳实践是确保不编辑媒体内容过大,因此无需反写例子就是为媒体所有资产添加水印
分类级变换
算术层次变换为定义分类学所特有, 或为类或牌创建或编辑分类学时可设置变换并发分解文章或页面查看变换对媒体资产产生效果分类层次变换实例是应用与分类学有关的叠加或效果,例如添加标签“sale”可覆盖批文中所有媒体资产或添加批文类可覆盖爪印
分类排序
编辑内容时将设置“算法顺序”。允许您配置分层变换应用顺序也可以设置分类级变换是否覆盖全局变换

个体级变换
个体级变换使用添加变换wordPress媒体库单个资产选项或使用云媒体库应用变换变换后包括在交付URL中,无法由任何其他变换覆盖
向内容添加变换资产时,可具体说明是否希望单级变换覆盖分类学和全局变换,并因此只显示单级变换要做到这一点,浏览编辑器内的资产并点击资产显示块标签中的选项或选择编辑器(如果使用经典编辑器)。或收音机按钮或切换覆盖变换.
 经典
经典
 古腾堡市
古腾堡市
实例
下示例显示变换应用到不同组合覆盖覆盖设置 。结果为云式URL交付图像
原创图像
单个级覆盖示例
单层覆盖时,分类学和全局变换均不包含在最终交付URL中
| 变换级别 | 变换字符串 | 变换 | 覆盖 |
|---|---|---|---|
| 全局 | l_cloudinary_icon_white |
云化标识重叠 | N/A |
| 分类学 |
e_red:50/e_sharpen/e_improve/o_70 |
|
✖️ |
| 个体化 | e_outline:outer:20:200 |
黑轮廓效果 | ✔ |
结果

分类级覆盖实例
分解层次覆盖后 个人分解层次转换全球一级变换将被覆盖
| 变换级别 | 变换字符串 | 变换 | 覆盖 |
|---|---|---|---|
| 全局 | l_cloudinary_icon_white |
云化标识重叠 | N/A |
| 分类学 |
e_red:50/e_sharpen/e_improve/o_70 |
|
✔ |
| 个体化 | e_outline:outer:20:200 |
黑轮廓效果 | ✖️ |
结果

分类学和个人层次覆盖实例
如果您同时覆盖分类学和个人层次,结果与个人层次覆盖结果相同,因为这将永远居优先位置。
| 变换级别 | 变换字符串 | 变换 | 覆盖 |
|---|---|---|---|
| 全局 | l_cloudinary_icon_white |
云化标识重叠 | N/A |
| 分类学 |
e_red:50/e_sharpen/e_improve/o_70 |
|
✔️ |
| 个体化 | e_outline:outer:20:200 |
黑轮廓效果 | ✔ |
结果

示例不覆盖
如果您不覆盖任何层次,则所有变换将包括在最终交付URL中
| 变换级别 | 变换字符串 | 变换 | 覆盖 |
|---|---|---|---|
| 全局 | l_cloudinary_icon_white |
云化标识重叠 | N/A |
| 分类学 |
e_red:50/e_sharpen/e_improve/o_70 |
|
✖️ |
| 个体化 | e_outline:outer:20:200 |
黑轮廓效果 | ✖️ |
结果
云型状态
Cloudinary插件包含附加选项,允许您在网站前端查看媒体资产状态信息这有助于理解云插件对个体资产的影响,并观察哪些变换应用
状态显示资产从云或WordPress交付云式交付资产显示下列信息:
- 局部大小
- 优化大小
- 优化格式
- 下降率(%)
- 变换
查看媒体状态,查看WordPress内部的任何页面或文章并点击启动云状状态从管理员栏选择启动后,对媒体资产加载表示或表示为Clusinary或WordPress从云端运出的所有资产都可以悬浮叠加查看媒体资产状况
云化美术馆
云美术馆提供高度定制优化美术馆界面云化产品库.美术馆对产品细节页面大有帮助,但也可以作为一种展示图片的方式用于各种其他使用案例
使用画廊,先配置外观和感知使用图片库设置.满足设计时添加云化美术馆阻塞页或贴并选择媒体
WooCommerce网站可替换所有产品细节页预设产品库
- 云画廊块使用经典编辑器时不可用
- 云美术馆不支持基于标签选择媒体所有媒体均需使用媒体库逐个添加
故障排除
遇上云插件问题需要帮助联系支持将帮助解决您的问题我们建议生成系统报表帮助支持团队理解问题并寻找解决办法
系统报表
系统信息报表选项允许生成并下载WordPress网站和云端插件实时快报报表可用以调试你用云媒体处理的任何具体问题, 并会帮助支持团队,可启动插件系统报表帮助中心.
JSON格式报告包含信息
- 当前WordPress和云配置
- 当前安装插件
- 正在使用的任何主题
- 任何特选媒体
- 专选文章或页面
报表启动后,你将看到按钮下载报表报表即时快照,每次下载时都包含更新信息
向报表添加媒体或文章/页
添加特定媒体或文章帮助解决您可能看到的任何问题
添加媒体或文章/页前,确保系统信息报告启动启动后向报表添加项目
- WordPress媒体库或Post/Pages段导航
- 查找媒体、邮箱或页面关于媒体,确保您以列表模式查看库
- 挂起项并选择添加云式报表.
 贝斯特游戏大厅官网入口
贝斯特游戏大厅官网入口 数字资产管理
数字资产管理